|
このHOW TO は,MI-E1向けのGUIデザインカスタマイズのHow Toドキュメントです. ここで紹介するMOREソフトは,MI-E1以前の旧機種では動作しない場合がありますので,ご注意ください. |
デスクトップパソコンやノートパソコンなどの急激な普及により,プライベートからビジネスまで,コンピュータが登場しないシーンというのは考えられない時代になってしまいました. 特に,小さくて持ち歩きにも便利な MI-E1は,もっとも操作する頻度の高いコンピュータ製品ということができるでしょう. パソコンといえば,GUIデザインのカスタマイズというのは一般的ですよね. 壁紙を張り替えたりなんてのは,よく知られたGUIデザインのカスタマイズのひとつです. やはり,毎日使うものだからこそ,自分色に染めていきたい. 自分好みのデザインになれば,それだけモノに対する思い入れも増すというものです.
もちろん,MI-E1でもGUIデザインを自分の好みに合わせてカスタマイズすることが可能です. 壁紙の設定や色のカスタマイズなどなど,自分の好みに合わせた変更が可能. かなり細かなところまで変更できるようになっています. たとえば・・・
- インデックス画面の壁紙
- ボタンや背景色などの色設定の変更
- ムービープレイヤ/ミュージックプレイヤのデザインの変更
- ミュージックプレイヤのアニメーションの変更
なんて感じです. このように,いろいろとカスタマイズできてしまう MI-E1. 他の人のMI-E1とは一味違うデザインにして,見せびらかしまくりましょう.
ちなみに,今回も,みんなが カスタマイズ用ののデータをWebで配布するようになって,私がみんなのお洒落なGUIデザインを使えるようになりたいな・・・というのが目的です.(笑)
- GUIカスタマイズ用のツールを入手しよう
- インデックス画面に壁紙を貼り付けよう
- ボタンなどの色を変えよう
- スクロールバーのデザインを変更しよう
- ムービープレイヤ/ミュージックプレイヤのデザインを変更しよう
- 今日のまとめ
[MI-E1もうちょっと講座 目次]
1. GUIカスタマイズ用のツールを入手しよう
まずは,今回ご紹介する GUIカスタマイズを行うために必要なツールを入手しておきましょう. フリーソフトとして配布されているMOREソフト,もしくは Windowsパソコン用ソフトを利用します. それぞれのツールは,以下のリンクからたどってダウンロードしておいてください.| ツール名 | 製作者 | 説明 |
|---|---|---|
| GUIカスタマイザ | Sharp(株)様 | GUIの色設定を行うためのMOREソフト |
| Zaurus Wallpaper Maker デモ版 | Sharp(株)様 | インデックス画面の壁紙作成用 Windowsソフト |
| Jpeg Cutter&Movie | mabさん | 画像切り出し変換 MOREソフト |
| かべこん | かずわいさん | 壁紙変更ユーティリティ MOREソフト |
| Marquee Moon デモ版 | Sharp(株)様 | スクロールバーのデザインを変更する MOREソフト |
| Skin Maker デモ版 | Sharp(株)様 | ムービープレイヤ/ミュージックプレイヤのデザインを変更する Windowsソフト |
それぞれのツールのダウンロード先を,以下にリストアップしています MOREソフトは MI-E1にインストールし,Windows用ツールもお持ちのパソコンにインストールしてください. それぞれのツールのインストール方法は,それぞれのツールの説明テキストを参照してください. Machinetoshユーザの方はWindows用のツールは使えませんが,壁紙ファイルなどは MI-E1でも作成できます. この講座でも解説しますので,そちらの方法を選択してくださいね.
GUIカスタマイザ
http://more.sbc.co.jp/download/interesting/zisu/zisu11.asp
Zaurus Wallpaper Maker デモ版
http://more.sbc.co.jp/download/interesting/zwaller/zwaller.asp
JpegCutter&Movie
http://www01.u-page.so-net.ne.jp/fa2/reyoshi/zaurus/more_doc/index.html
かべこん
http://homepage1.nifty.com/yasue/zaurus/index.html#mprx
Marquee Moon デモ版
http://more.sbc.co.jp/download/interesting/zgtm/zgtm.asp
Skin Maker デモ版
http://more.sbc.co.jp/download/interesting/pdb2util/pdb2util11.asp
[Previous] [TOP] [Next]
2. インデックス画面に壁紙を貼り付けよう
インデックス画面の背景は,通常は「白」になっていますが,MI-E1では,ここに自分の好きな画像を壁紙として貼り付けることができるのです. たとえば好きな写真を貼り付けたり,Webでダウンロードした画像を貼り付けたり,いろいろな使い道が考えられますね.インデックス画面の壁紙の設定は,次のような手順で行います.
- 壁紙用の画像ファイルを作成する
- 画像ファイルを,MI-E1のメモリに保存する
- 壁紙設定ユーティリティを用いて壁紙を設定する
● 壁紙用の画像ファイルを作成する
壁紙を作成するためのツールとして,Sharp(株)作の Windows用ソフト「Zaurus Wallpaper Maker デモ版」と,mabさん作の MOREソフト「JpegCutter&Movie」が公開されています. Machinetoshユーザの方は,Windows用ツールは使えませんので,JpegCutter&Movieを利用されると良いでしょう.Zaurus Wallpaper Makerで壁紙ファイルを作成する手順は,以下のようになります.
| Zaurus Windows Makerでの壁紙作成 | |
|---|---|
 |
1. お絵かきツールなどを利用して,BMP形式かJPEG形式で壁紙にしたい画像を用意します. MI-E1の壁紙サイズは,横:302ドット,縦224ドットですが,表示されるのはそのうち左側から,横;256ドット,縦:224ドットだけです.したがって,横:256ドット,縦:224ドットで画像を作成しておくと良いでしょう. |
 |
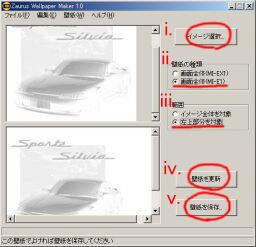
2. Zaurus Wallpaper Maker デモ版を起動します. i. イメージ選択をクリックして,先ほど用意した壁紙の元画像を読み込みます. ii. 壁紙の種類を「壁紙全体(MI-E1)」に設定します. iii. 範囲を「左上部分」に設定します.元画像は 256x224ドットで作成していますので,この設定で自動的に余白部分が保管され,元画像がきちんと表示されるに出力されます. iv. 「壁紙を更新」をクリックして,壁紙のプレビュー画面を表示します. v. 壁紙を出力をクリックして,壁紙ファイル(WPP形式)を出力します. |
JpegCutter&Movieで壁紙ファイルを作成する手順は,以下のようになります.
| JpegCutter&Movieでの壁紙作成 | |
|---|---|
 |
1. JpegCutter&Movieで,壁紙にしたい画像のファイルを選択します. 2. 操作キーを押してメニューを表示し,[設定]→[固定切出変更(Custom←→WPP)]を押して,WPP壁紙サイズ固定切り出しモードにします. |
 |
3. Previewを押してプレビュー画面に移行します.ここで Previewを押さずに[設定]→[タイル表示]を選択することで,選択した画像をタイル状に敷き詰めることができます.タイル状の壁紙も簡単に作れますね. 4. 切り出しボタンを押して壁紙にしたい範囲を選択します.範囲選択した状態で決定キーを押すと,壁紙のサイズに切り抜かれます.ここで,壁紙サイズに切り抜いた状態で決定キーを押すと仮想アイコンが表示され,実際に壁紙に設定した状態をプレビューすることができます. |
 |
5. Closeアイコンを押してプレビュー画面を抜けます.操作キーを押してメニューを表示し,[PC送出]→[壁紙WPP保存]を選択して壁紙ファイルをメモリに保存します. |
● 画像ファイルを,MI-E1のメモリに保存する
作成した壁紙ファイルをMI-E1のメモリに保存します. JpegCutter&Movieで作成した場合は,すでに MI-E1のメモリに保存されているので良いのですが,Zaurus Wallpaper Makerで作成した場合は,CLIP LINKなどを用いて MI-E1に転送してください.このとき,壁紙ファイルは,本体メモリ(F0:)上におくことをお勧めします. WPPファイルはファイルサイズが 130KB程度とすこし大きめなので,カードメモリにおくとファイル読み込み時間の関係上,インデックス画面の表示が多少遅くなることがあるからです.
● 壁紙設定ユーティリティを用いて壁紙を設定する
インデックス画面の本体機能インデックスから,「パソコンデータ」を起動します. 先ほど作成した WWPファイルを選択します. そして,操作アイコンをタップして,「壁紙に指定」を選択してください. これで,次回のインデックス画面起動から,選択した壁紙が貼られます.また,かずわいさん作の壁紙設定ユーティリティMOREソフト「かべこん」を利用すれば,画像を確認しながら簡単に壁紙を選択することができます. ぜひご利用ください.
| 壁紙設定時のインデックス画面 | |
|---|---|
 |
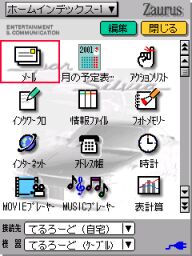
壁紙を設定すると,このような感じになります. 壁紙作成のコツは,濃い色にするとアイコンが見えなくなるので,なるべく薄い色で壁紙を作ることです. サンプルとして,左に上げた TOK謹製の「TOK's 愛車 S15 Silvia 壁紙」をアップロードします.参考にしてください. 「TOK's 愛車 S15 Silvia 壁紙」(132KB) |
Zaurus Wallpaper Maker デモ版
http://more.sbc.co.jp/download/interesting/zwaller/zwaller.asp
JpegCutter&Movie
http://www01.u-page.so-net.ne.jp/fa2/reyoshi/zaurus/more_doc/index.html
かべこん
http://homepage1.nifty.com/yasue/zaurus/index.html#mprx
3. ボタンなどの色を変えよう
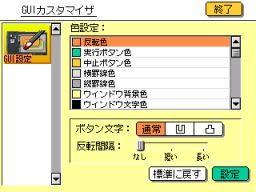
MOREソフト「GUIカスタマイザ」を利用すると,アプリケーションのGUIデザインの色設定を自由に変更することができます. 色を変更できる個所は,下のリストに示す通り,かなり多岐にわたっています. 操作はいたって簡単で,変更したい個所をリストから選択し,色パレットから変更したい色を選ぶだけです.色設定のほかにも,ボタン文字のエンボス処理の有無や,選択時の色反転の間隔も設定することができます. GUIカスタマイズでのカスタマイズ内容は,標準に戻すボタンを押すことで破棄して,標準状態にすぐに復帰させることができますので,失敗を恐れずにカスタマイズにチャレンジすることができます.
| GUIカスタマイザ | |
|---|---|
 |
GUIカスタマイザを起動して,リスト項目を自分の好きな色に選択していくだけです.色のほかにも,ボタン文字のエンボス処理の有無や,選択時の色反転の間隔も設定することができます. |
| 項目名 | 設定反映個所 |
|---|---|
| 反転色 | リストなどの反転色 |
| 実行ボタン色 | 実行など緑色のボタンの色 |
| 中止ボタン色 | 中止など黄色のボタンの色 |
| 横罫線色 | リストなどの横罫線色 |
| 縦罫線色 | リストなどの縦罫線色 |
| ウィンドウ背景色 | 通常薄黄色に設定されているウィンドウ背景色 |
| ウィンドウ文字色 | ウィンドウ上の文字色 |
| データ部背景色 | リストなどの背景色 |
| データ部文字色 | リストなどの文字色 |
| 外枠色 | リストなどの外枠色 |
| ダイアログ背景色 | 通常薄黄色に設定されているのダイアログの背景色 |
| メニュー背景色 | 文字メニューウィンドウの背景色 |
| メニュー文字色 | 文字メニューの文字色 |
| PDB2画像一覧通常上端色 | PDB2の画像一覧のサムネイル画像枠の通常時の上端色 |
| PDB2画像一覧通常下端色 | PDB2の画像一覧のサムネイル画像枠の通常時の下端色. 上端色と下端色でサムネイル画像枠はグラデーション表示される. |
| PDB2画像一覧選択上端色 | PDB2の画像一覧のサムネイル画像枠の選択時の上端色 |
| PDB2画像一覧選択下端色 | PDB2の画像一覧のサムネイル画像枠の選択時の下端色. 上端色と下端色でサムネイル画像枠はグラデーション表示される. |
| アプリケーションヘッダ色 | 通常白色のアプリケーションのヘッダ部分の色 |
| ダイアログ内タブ色 | 通常薄黄色のダイアログ内のタブの色 |
| ダイアログタイトル文字色 | 丸枠のダイアログタイトルの文字色 |
| ダイアログタイトル背景色 | 丸枠のダイアログタイトルの文字を囲む丸枠部の色 |
| キーフォーカス枠色 | インデックスなどでキーのフォーカスをあらわす枠の色 |
| アプリタイトルボタン開始色 | 情報ファイル切り替え用のアプリタイトルボタンの上端色 |
| アプリタイトルボタン終了色 | 情報ファイル切り替え用のアプリタイトルボタンの下端色. 上端色と下端色でボタンはグラデーション表示される. |
| 丸枠アラートボックス色 | 丸枠のアラートボックスのウィンドウの色 |
| 丸枠アラートボックス縁色 | 丸枠のアラートボックスのウィンドウの縁の色 |
| スクロールバー色 | スクロールバーの色 |
GUIカスタマイザ
http://more.sbc.co.jp/download/interesting/zisu/zisu11.asp
[Previous] [TOP] [Next]
4. スクロールバーのデザインを変更しよう
MI-E1では,Marquee Moon デモ版を利用することで,MOREソフトなどの終了ボタンアイコンや,画面をスクロールさせるときに使うスクロールバーのデザインも変更することができます. Marquee Moon デモ版のダウンロードページには,サンプルデザインとして4種類のスクロールバーデータが用意されています.| サンプル名 | LZH展開後のファイル名 | 説明 |
|---|---|---|
| サンプル1 | ZGTM0001.GTM | 青と黒のクールアイコン |
| サンプル2 | ZGTM0002.GTM | 漢字を用いたオリエンタルなアイコン |
| サンプル3 | ZGTM0003.GTM | マッキントッシュ風 その1 |
| サンプル4 | ZGTM0004.GTM | マッキントッシュ風 その2 |
ダウンロードページには,GTM形式のファイルと,それをLHaで圧縮したファイルの両方で提供されていますので,好きなほうでダウンロードしてください. LHa圧縮されたLZHファイルも,展開すれば,GTM形式のファイルが現れます.
ちなみに,TOKはサンプル3を利用しています.(^-^)
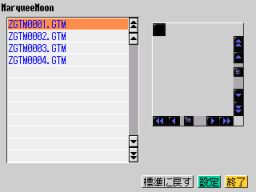
| Marquee Moon デモ版の使い方 | |
|---|---|
 |
Marquee Moon デモ版を起動して,自分の好きなスクロールバーデザインを選択するだけでです.Marquee Moonダウンロードページには,サンプルデザインとして,4種類のスクロールバーデータが用意されています. 「標準に戻す」ボタンを押せば,変更前の,標準のスクロールバーデザインに復帰します. |
Marquee Moon デモ版
http://more.sbc.co.jp/download/interesting/zgtm/zgtm.asp
[Previous] [TOP] [Next]
5. ムービープレイヤ/ミュージックプレイヤのデザインを変更しよう
Skin Maker デモ版を利用すると,ムービープレイヤ/ミュージックプレイヤのデザインを変更するスキンファイルを作成することができます. 作成の手順は,Skin Maker付属のヘルプファイルに非常に詳しく解説されています. 「基本的な操作」,「簡単な例」の2項目を読めば,作成手順の概要は把握できるかと思います. きほんは,ボタンなどの設定項目を右クリックして,あらかじめお絵かきツールで作成したボタンや背景CGを読み込むだけですので,ぜひヘルプファイルを読みながらチャレンジしてみてください.背景やボタンアイコン用の画像は自分で用意する必要がありますので,使いやすいお絵かきツールを用意して作成しておきましょう.(もちろん,サンプルデータを流用することもできます.) 本物のオーディオプレイヤのようにしたいときのために,Web上で配布されているような著作権フリーのCG素材(特に,金属っぽいテクスチャや木目のテクスチャなど)を入手しておくと良いかもしれません.
私の作成したミュージックプレイヤのスキンのサンプルを掲載しておきます. このような感じで,見た目を変更することが可能です.
| ミュージックプレイヤスキンサンプル | |
|---|---|
 |
ミュージックプレイヤのスキンファイルのサンプルです. 「ミュージックプレイヤスキンファイル サンプル」(15.5KB) このサンプルファイルをMI-E1のメモリに転送し,ミュージックプレイヤを起動し,[操作キー]→[機能]→[デザイン]から転送したスキンファイルを選択してください. |
Skin Maker デモ版 の練習用に,上記のサンプルのボタンアイコンなどを掲載しておきます. まずは,これを使って,例示しているスキンファイルと同じモノを作れるように練習してみてください.
ミュージックプレイヤのスキンファイルサンプル ボタン画像データ(144KB)
Skin Maker デモ版
http://more.sbc.co.jp/download/interesting/skin/skin.asp
[Previous] [TOP] [Next]
8. 今日のまとめ
自分好みのデザインにカスタマイズはできたでしょうか? かっこいい壁紙を作ることができましたか? 今回のもうちょっと講座では,- GUIデザインのカスタマイズツールの導入
- インデックス画面の壁紙の設定
- GUIの色設定の変更
- スクロールバーのデザインの変更
- ムービープレイヤ/ミュージックプレイヤのデザインの変更
ぜひ,作成したデータは,(著作権上の問題をクリアした上で)Web上で公開してくださいね. たとえば壁紙データなどは,簡単に作れる上に,人それぞれの個性が非常に良く出た面白いコンテンツになることうけあいです. 標準ではWindowsのプレイヤソフトっぽいプレイヤスキンファイルですが,たとえばDENONのオーディオアンプっぽいデザインにするスキンファイルなどもお洒落かもしれません.
みなさんの楽しいカスタマイズデータ,楽しみにしております.
[Previous] [TOP] [Next]
How Toや FAQへのリクエスト・ご意見は TOKまで.
dai-chan@gray.plala.or.jp
dai-chan@gray.plala.or.jp